- Axure RP如何调出检视 07-02 11:18
- Axure怎么做一个Tab页面模型 07-02 11:12
- Axure RP怎么导出 04-18 17:41
- Axure Rp如何设置隐藏 03-25 09:49
- Axure Rp如何导入元件 03-22 10:53
- Axure Rp如何发布原型 03-20 10:22
- Axure Rp如何添加音乐 03-20 09:46
- Axure RP怎么合并 02-06 10:44
Axure RP软件是一款非常全面好用的原型设计工具,很多用户对于Axure RP如何演示,还不是很了解。这里为大家带来详细的介绍,想了解的小伙伴快一起来看看吧!

Axure RP演示步骤详解
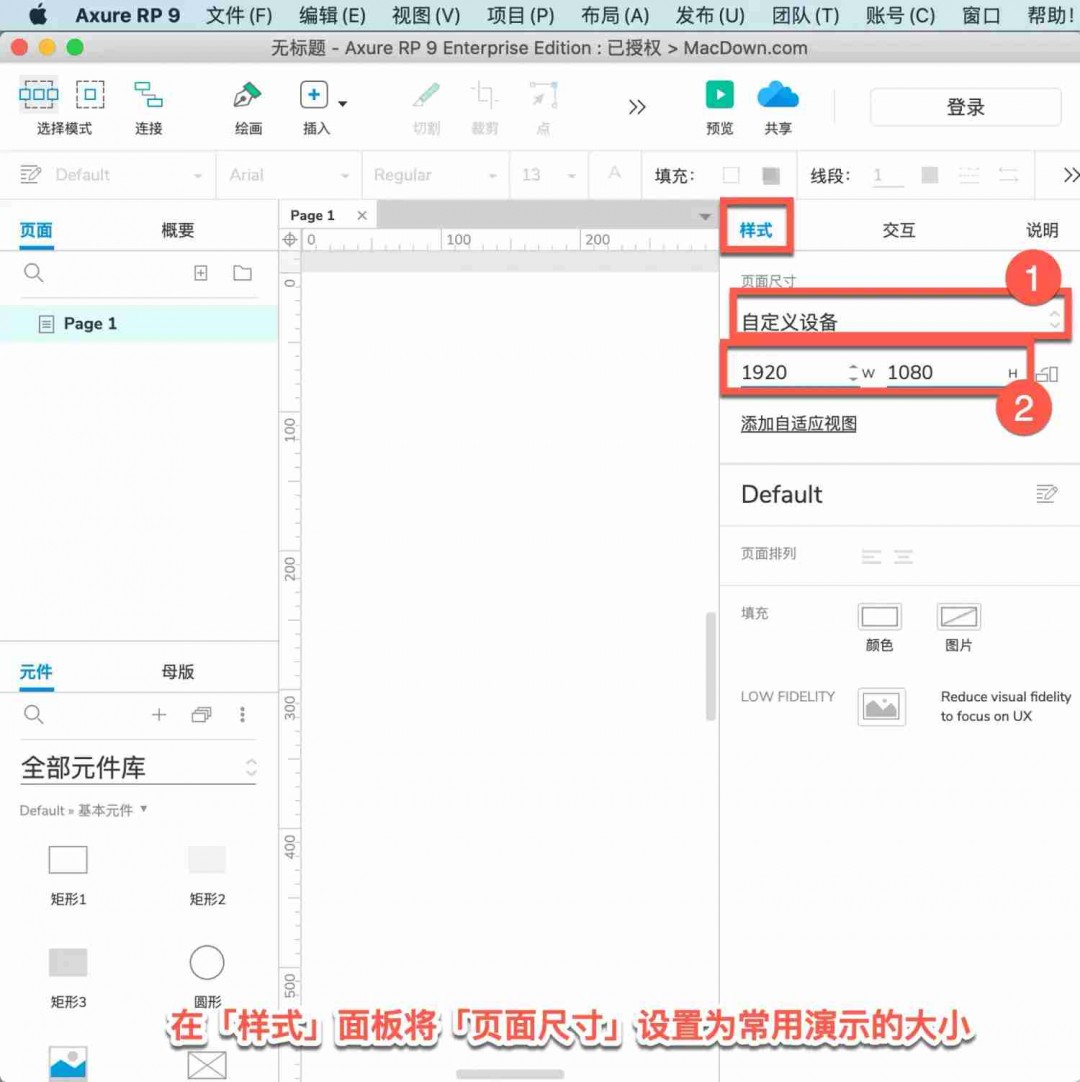
页面尺寸设置: 在“样式”面板中,将页面尺寸设置为1920×1080像素,以满足演示需求。

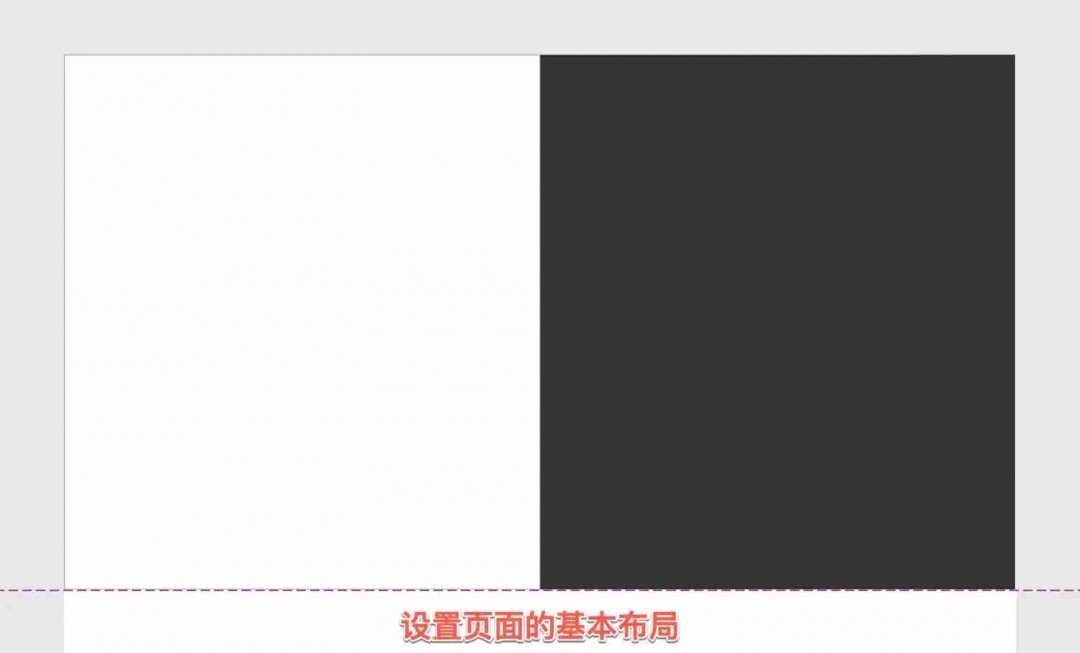
页面布局规划: 设计页面的基本布局,规划整体结构,为后续元素添加做好准备。

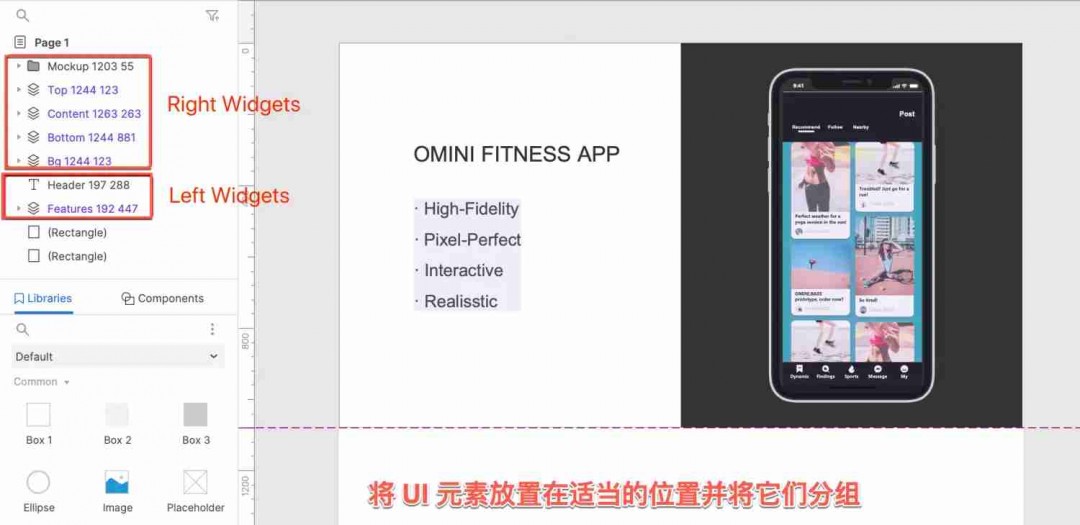
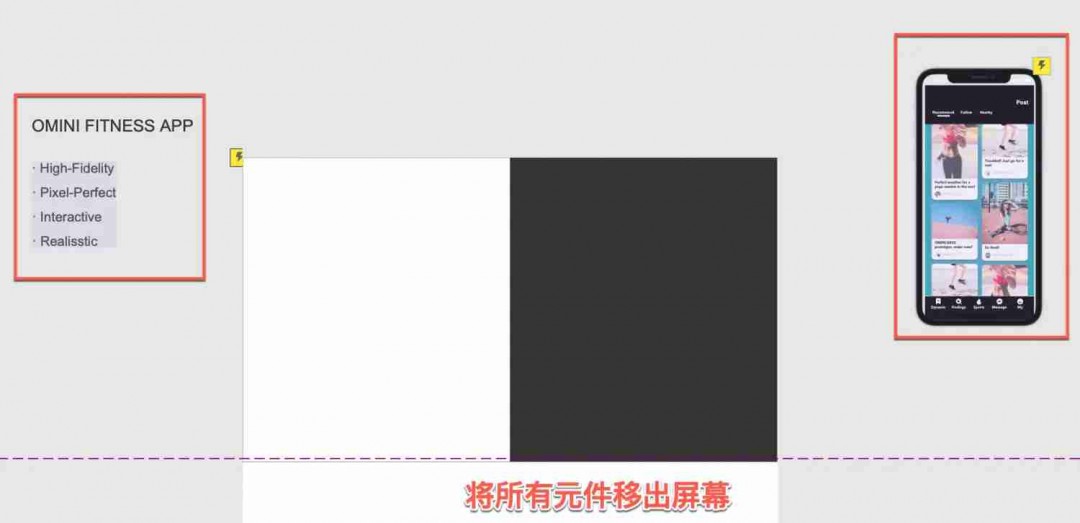
UI元素摆放与分组: 将UI元素放置在合适位置,并进行分组,建议使用坐标命名元件,方便管理和调整。

元件初始位置调整: 将所有元件移出屏幕,为后续的动画效果做好准备。

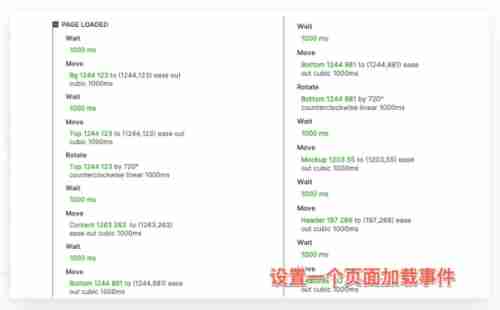
页面加载事件设置: 设置页面加载事件,使元件按照预设坐标移动,并对顶部和底部元件进行旋转动画。

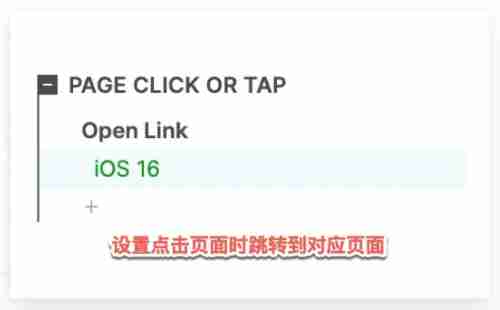
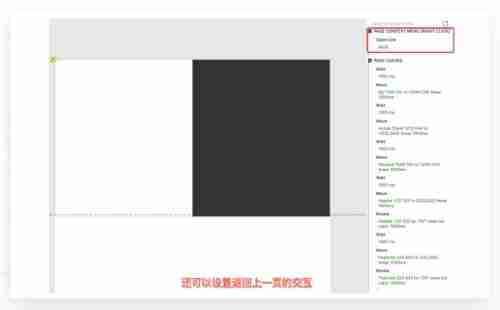
页面跳转与交互设置: 设置点击页面跳转到对应页面,并设置右键点击返回上一页的功能,实现类似幻灯片的交互效果。


Axure RP的演示功能让用户能够生动地展示交互原型,直观地呈现设计思路和功能流程。演示过程中,用户可以动态切换页面和触发交互效果,帮助观众更好地理解设计理念。Axure RP还支持在线协作和远程演示,方便团队成员和客户高效沟通,加快项目进度。
36.14MB / 2025-11-25
12.96MB / 2025-11-25
139.07MB / 2025-11-25
361.48MB / 2025-11-25
79.55MB / 2025-11-25
2.33MB / 2025-11-25
45.91MB
2025-11-25
3.78MB
2025-11-25
7.69MB
2025-11-25
61.64MB
2025-11-25
411.44MB
2025-11-25
41.29MB
2025-11-25
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-11-06
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:[email protected]
CopyRight©2003-2018 违法和不良信息举报(021-54473036) All Right Reserved